Screenshot to Code: 将屏幕截图转换为干净的代码
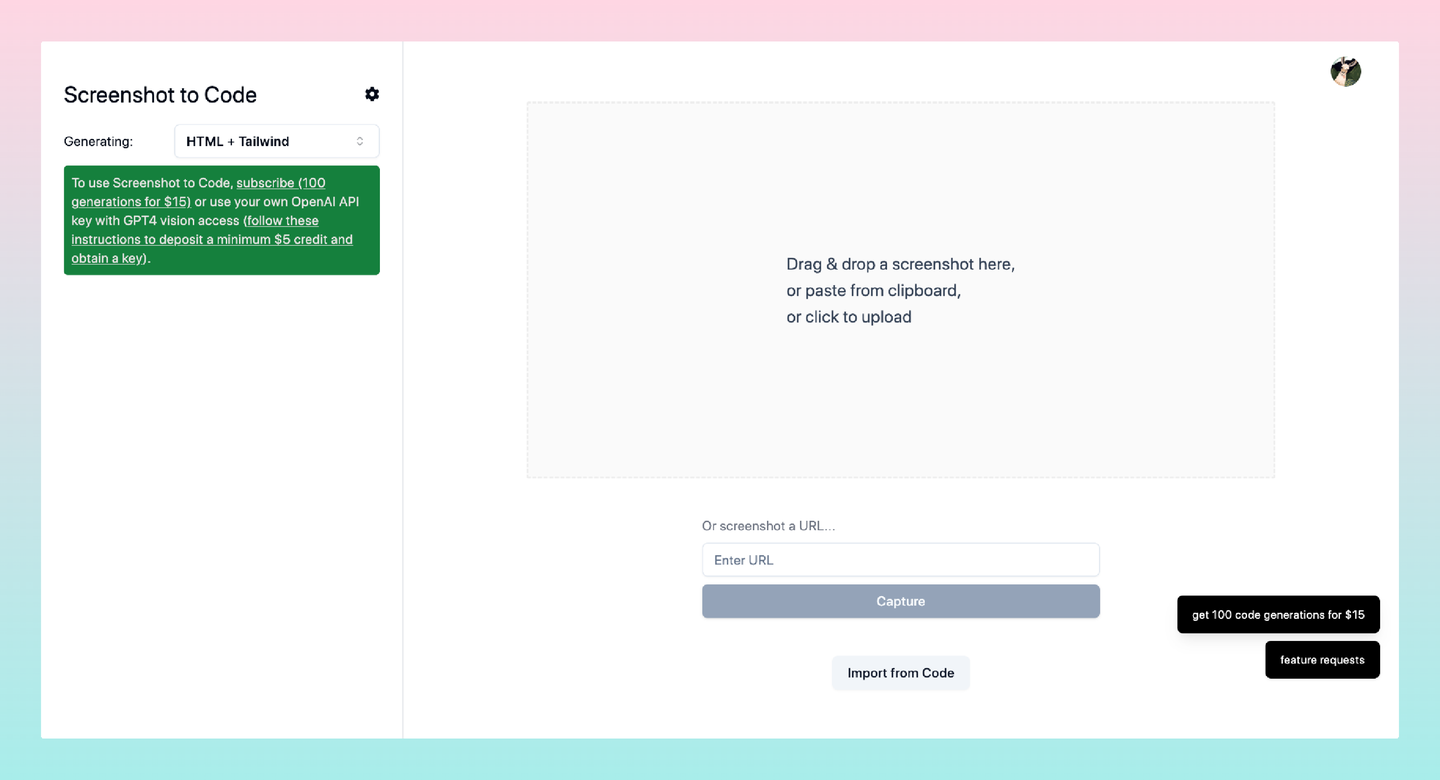
使用Screenshot to Code,您可以轻松将截图转换为干净的代码。这个强大的工具可以将视觉设计转化为HTML、Tailwind CSS、React或Vue代码。无论您是开发人员、设计师还是希望快速将设计转换为代码的人,Screenshot to Code都能简化流程,节省宝贵的时间。

一、功能特点
-
截图转换:只需上传设计的截图,Screenshot to Code将分析图像并生成与设计最匹配的干净代码。
-
多种代码输出:Screenshot to Code支持生成HTML、Tailwind CSS、React或Vue的代码,让您选择最适合您需求的框架。
-
干净且优化的代码:生成的代码干净、结构良好,并针对性能进行了优化。
-
克隆现有网站:您还可以输入URL来克隆现有的网站,并对其进行修改和定制。
二、操作指南
- 访问Screenshot to Code的网站。
- 点击上传按钮,选择您要转换的截图文件。
- 选择所需的代码输出类型,如HTML、Tailwind CSS、React或Vue。
- 点击转换按钮,等待片刻,系统将分析截图并生成相应的代码。
- 复制生成的代码并将其粘贴到您的项目中,即可快速实现设计。
三、支持平台
Screenshot to Code支持在各种操作系统和设备上使用,包括Windows、Mac和Linux,并且兼容于主流的现代浏览器。
四、产品定价
Screenshot to Code提供免费试用版本,您可以在试用期间体验其功能。此外,还提供不同的付费套餐,以满足个人和团队的不同需求。具体定价信息,请访问Screenshot to Code的官方网站。也开源其代码。
五、使用场景
-
快速将设计转换为可用的代码原型。
-
减少手动编写代码的时间和精力。
-
方便设计师与开发人员之间的协作和沟通。
-
提高开发效率和代码质量。
六、运作模式
Screenshot to Code基于先进的图像识别和代码生成技术。它使用机器学习算法分析截图的视觉元素,并生成相应的代码。通过不断优化和改进算法,Screenshot to Code能够提供准确、高效的代码转换服务。
结语
Screenshot to Code是一个强大且易于使用的工具,可以将截图转换为干净的代码。无论您是开发人员还是设计师,都可以通过它更快地实现设计想法并加快开发进程。现在就访问Screenshot to Code,体验它的功能吧!
网址:https://screenshottocode.com/
源码:https://github.com/abi/screenshot-to-code