Check酱:监测网页内容变化,并发送异动到微信
在现代互联网时代,监测网页内容变化对于许多人来说变得越来越重要。无论是追踪特定网页的更新,监控关键信息的变化,还是及时获取重要数据的异动,都是用户关注的焦点。其中,Check酱ckc.ftqq.com作为一个通用网页内容监测工具,提供了便捷的解决方案,能够监测网页内容变化,并将异动信息发送到微信。
它的原理是通过浏览器插件后台打开网页进行监测,模拟真实用户行为,可以监控绝大部分复杂的动态网页和需要登录的后台页面,而且自动延续登录态哦。
这款工具包含一个Edge/Chrome浏览器插件和可以自行架设的云端,让你随时随地都能监控网页内容的变化。
Check酱可以监控各种网页内容,从普通的文本到复杂的动态页面,它都能搞定。只需轻轻一点,它就能帮你捕捉到网页的每一个细微变化。
一旦有任何变动,Check酱会立刻把信息推送到你的微信上。无论是电脑关机还是出门在外,你都能随时掌握网页的最新动态。
它还是一个强大的工具集,支持HTTP状态监测、JSON和RSS方式,满足你各种需求,让你的监测更加全面和精准。
而且,配合可以自行架设的云端,即使你关掉电脑,监测任务也能持续运行,让你的网页内容监测实现自动化和及时通知。
使用场景也超广泛哦,新闻追踪、商品监控、网页更新追踪、数据异动监测…它都能帮你轻松搞定。
一. Check酱是什么
Check酱是一个功能强大的监测工具,旨在帮助用户监测网页内容的变化,并及时将异动信息发送到微信。它可以监测各种类型的网页,包括普通的网页文本、HTTP状态、JSON和RSS等。通过与自架云端的配合,即使在关掉电脑后,监测任务仍然可以持续运行。

二. 功能特征
-
网页内容监测:Check酱可以监测网页上的文本内容变化,帮助用户追踪更新和异动信息。
-
异动通知:一旦发现网页内容有变化,Check酱可以将异动信息及时发送到用户的微信。
-
多种监测方式:Check酱支持监测网页的HTTP状态、JSON和RSS等多种方式,满足不同用户的监测需求。
-
自架云端配合:通过与自架云端的配合,Check酱可以在用户关掉电脑后持续进行监测任务。
-
用户友好界面:Check酱提供直观易用的界面,使用户可以轻松设置监测任务和管理异动通知。
三. 操作指南
要使用Check酱进行网页内容监测并发送异动到微信,可以按照以下步骤进行操作:
- 安装插件:根据所使用的浏览器,从官方商店或GitHub下载Check酱插件,并进行安装。
- 添加监测点:打开要监测的网页,在网页上右键点击"定位监测对象",然后通过可视化选择器选择要监测的文本内容。
- 配置监测任务:设置监测间隔时间、延迟和最大重试次数等参数,并进行测试以确保监测设置正确无误。
- 保存监测点:完成监测点的配置后,保存设置并开始监测任务。
- 接收异动通知:当监测到网页内容有异动时,Check酱将会将异动信息发送到用户的微信,用户可以及时了解网页的变化情况。
插件的安装和使用
插件可以独立使用,只是关掉后定时监测任务不执行。
安装
目前Check酱正在内测,尚未上架Edge商店,只能通过手工方式载入
下载插件ZIP包(Github下载地址,无需注册),解压为目录(后文称其为A)。
打开Edge的插件页面,打开「开发者模式」,点击「Load Unpacked」,选择上边解压得到的目录A。
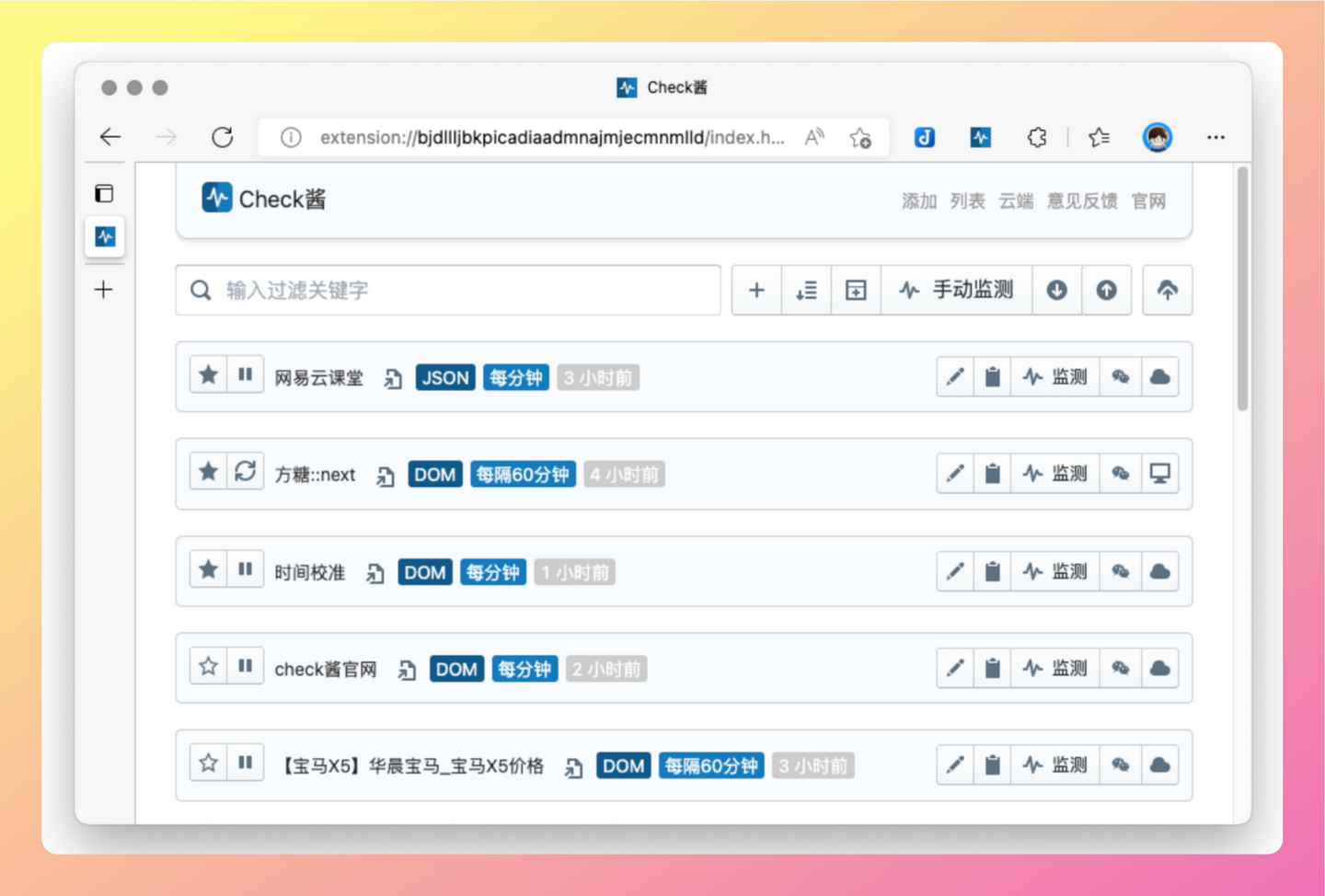
成功载入的话,就可以看到Check酱界面了。如果失败,通常是因为解压时多了一层目录导致的,可以试试重新选择A目录的下一级目录
使用
添加网页监控点
安装插件后,打开要监控的网页,在网页上点击右键,可以看到「定位监测对象」一项。
点击后,开始初始化可视化选择器。
移动鼠标可以看到高亮区域,放到要监控的文字上点击鼠标左键。
注意,选择区域必须包含文本,否则会返回空。有很多文本是印在图片上的,这种也会返回空。
将转向到添加页面。
可以修改名称、设置监控间隔时间、延迟、最大重试次数。在保存之前,最好点击 CSS选择器路径 一栏后的 测试 按钮进行测试。
如果提示「检测内容为空」,说明存在问题。再次点击进行观察:
如果发现页面打开后favicon没有出来就关了,可以增加「延迟读取」的秒数;如果打开后还是返回空,那么刚才自动生成的选择器路径可能不正确。
可以更换为浏览器自动生成的,方法如下:
① 在要检测的文本上点右键,选择「inspect/审查元素」
② 这时候会自动打开开发者工具,并自动选中源码中元素的对应行。在高亮的行上点击右键,选择「复制/Copy」→ 「复制选择器/Copy selector」
③ 将复制到的剪贴板的路径填入到「CSS选择器路径」一行后,再次点击「测试」按钮进行测试。
测试通过后,点击「提交」保存监测点。
通过Server酱推送到微信和其他设备
在添加和修改监测点时,填入Sendkey即可将消息推送到Server酱。
如何获得 SendKey
登录Server酱官网,进入「Key&API」,点击「复制」按钮即可。
如何推送到其他通道
登录Server酱官网,进入「通道配置」,选择要推送的通道,并按页面上的说明进行配置。可以将消息推送到「PushDeer」和各种群机器人。
如果以上通道不能满足你的需要,可以选择「自定义」通道,发送自定义的http请求。此方式可以兼容绝大部分通知接口。
导入和导出全部监控点
点击监控点列表右上方的向上和向下箭头可以导入和导出全部监控点。
分享和导入监控点
点击监控点列表中的「剪贴板」,可以将当前监控点的设置导出到剪贴板。
导出数据类似这样:
checkchan://title=Server%E9%85%B1%E5%AE%98%E6%96%B9%E7%BD%91%E7%AB%99%E7%8A%B6%E6%80%81&url=https%3A%2F%2Fsct.ftqq.com&type=get&code=200&rss_field=title&delay=3&retry=10
复制以上字符后,在Check酱浏览器插件界面通过Ctrl+V粘贴,会自动识别并跳转到「添加监测点」界面。
监测周期限制
有些任务只需要在特定的时间段执行,为了节省资源,我们添加了「监测周期限制」功能。比如某动画每周五上午十点更新,那么我们可以将「监测周期限制」设置如下:
这样其他时间段就不再启动监测。对于无法预知事件段的任务,使用默认的「每分钟」即可。
注意在「监测周期限制」之上,还有「监控间隔时间」。
如果 「监测周期限制」 为每分钟,而「监控间隔时间」为60分钟,那么每分钟都会尝试监测,而一旦监测成功一次,那么下次监测将是60分钟后。
同时,因为执行监测任务本身也耗费时间,所以「监控间隔时间」为1分钟时,往往每隔一分钟(即每两分钟)才会运行一次任务。
四、支持平台
Check酱目前支持以下平台和浏览器:
-
微软Edge浏览器
-
谷歌Chrome浏览器
用户可以通过访问相应的商店页面或商店搜索来获取插件并安装到对应的浏览器上。
五、 产品定价
Check酱是免费开源的,用户可以访问官方网站或与开发者联系以获取最新的定价信息。
六、使用场景
Check酱适用于许多不同的使用场景,包括但不限于:
-
新闻追踪:用户可以监测新闻网站的特定页面,以便及时了解新闻内容的变化和更新。
-
商品监控:用户可以监测电商网站上特定商品的价格、库存等信息,以便抓住购买时机。
-
网页更新追踪:用户可以监测博客、论坛等网页的更新,及时获取最新的文章和讨论。
-
数据异动监测:用户可以监测数据源网站的数据,如股票价格、天气情况等,以便及时获取重要的数据变动信息。
通过Check酱的灵活配置和及时通知,用户可以在各种使用场景下实现对网页内容变化的监测和跟踪。
结语
Check酱是一款强大而实用的网页内容监测工具,通过监测网页内容变化并发送异动通知到微信,帮助用户及时获取关注网页的最新信息。它支持多种监测方式和自架云端配合,使得监测任务可以持续进行,即使在关掉电脑后也能运行。无论是对个人用户还是企业用户来说,Check酱都是一个值得尝试的工具,帮助用户实现网页内容监测的自动化和及时通知。
网址:Check酱 GitHub链接
网址:ckc.ftqq.com