onur.dev:免费开源、简洁美观的个人博客网站程序
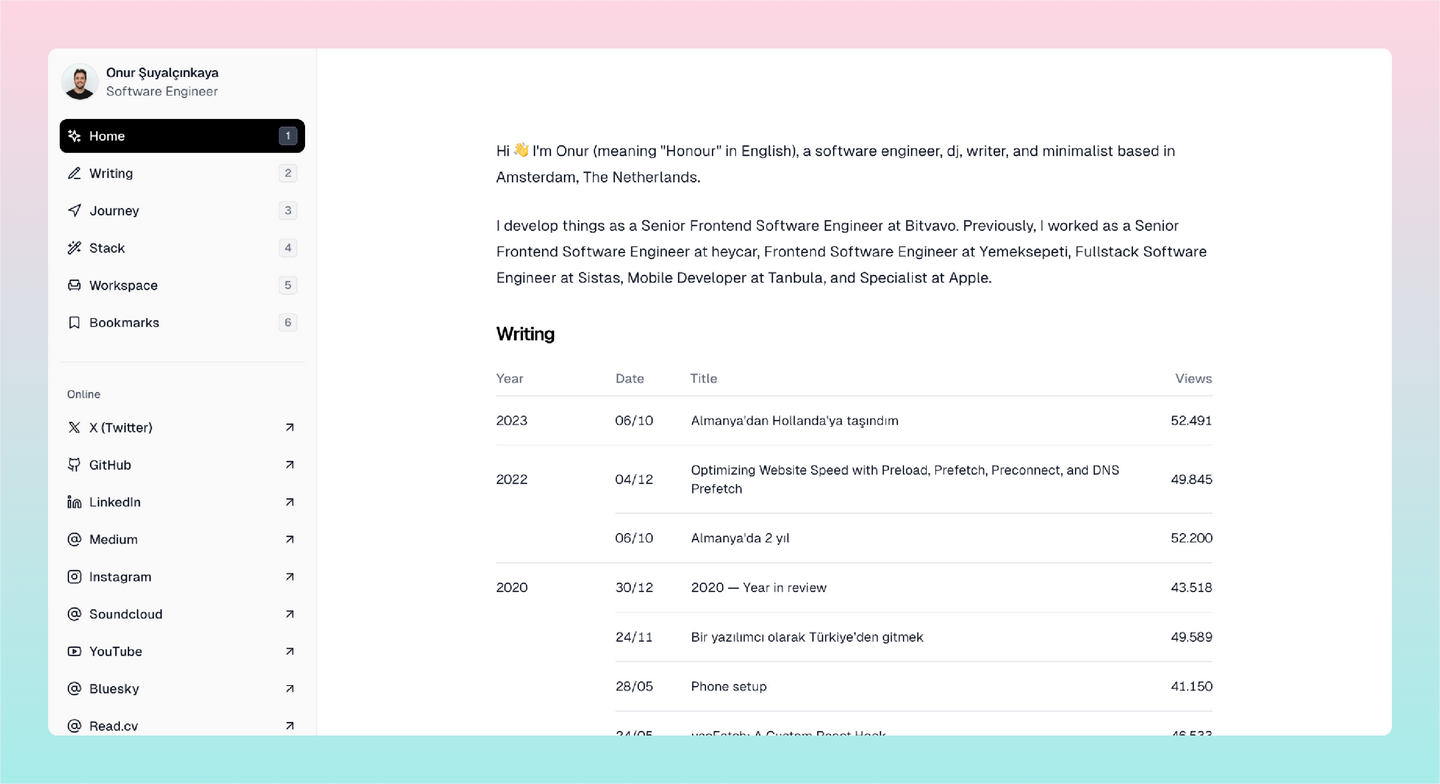
onur.dev是一个使用Next.js、Tailwind CSS、shadcn/ui、Contentful、Raindrop和Supabase构建的个人网站程序。它提供了简洁美观的界面和流畅的用户体验。

一、功能特征
-
静态个人主页:包括主页、关于页面、写作页面、旅程页面、工作空间页面和书签页面等。
-
内容管理:使用Contentful来管理媒体文件和静态页面的内容。
-
书签管理:使用Raindrop来管理书签页面的内容。
-
数据库:使用Supabase作为数据库服务。
-
前端框架:使用Next.js来构建前端应用程序。
-
样式库:使用Tailwind CSS和shadcn/ui来实现样式和组件的设计。
二、操作指南
如果想在本地运行该程序,可以按照以下步骤操作:
$ git clone https://github.com/suyalcinkaya/onur.dev.git
$ cd onur.dev
$ bun i
$ bun dev创建一个 .env 类似于.env.example,并填入相应的配置信息。
程序将在本地运行,并可以通过访问 http://localhost:3000 来访问
三、支持平台
该程序支持各种部署平台,包括Vercel。
四、产品定价
开发者使用的服务(Contentful、Raindrop、Supabase、Vercel)都提供免费套餐,因此作为个人博客来使用是足够的。如果需要更高级的功能和额外的资源,这些服务还提供付费方案以满足不同需求。
五、使用场景
onur.dev适用于个人博客、个人网站和个人品牌展示等场景。它提供了一个简单而美观的界面,可以展示个人的写作、旅程、工作空间和书签等内容。
六、运作模式
onur.dev的运作模式如下:
- 使用Contentful管理媒体文件和静态页面的内容。
- 使用Raindrop管理书签页面的内容。
- 使用Supabase作为数据库服务。
- 使用Next.js构建前端应用程序。
- 使用Tailwind CSS和shadcn/ui实现样式和组件的设计。
- 在Vercel上部署应用程序,以提供快速流畅的访问体验。
结语:
onur.dev是一个基于Next.js和Tailwind CSS等技术构建的个人网站程序,它提供了简约美观的界面和流畅的用户体验。通过集成Contentful、Raindrop、Supabase和Vercel等服务,它实现了内容管理、书签管理和数据库存储等功能。无论是个人博客还是个人品牌展示,onur.dev都是一个理想的选择。
网址:https://github.com/suyalcinkaya/onur.dev
演示:https://onur.dev/