ScreenDump:网站网页不同分辨率在线截屏工具
ScreenDump 是一款专门为测试和截取网页在不同分辨率下显示效果的在线工具,帮助开发者和设计师确保其网页在各种设备上都能获得最佳的展示效果。

一、功能特征
-
多分辨率模拟:支持模拟各种屏幕分辨率,帮助测试网页在不同设备上的显示效果。
-
实时预览:即时查看网页在不同分辨率下的呈现效果,快速发现和解决问题。
-
截屏功能:一键截取网页在不同分辨率下的屏幕截图,便于保存和分享。
-
横竖屏切换:支持横屏和竖屏模式,全面测试网页在各种场景下的表现。
-
同步浏览:在多个分辨率视图中同时滚动和操作,方便比较和调试。
二、操作指南
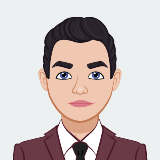
启动 ScreenDump
- 访问 ScreenDump 官方网站。
- 确保浏览器已启用 JavaScript。
- 输入或上传要测试的网页 URL。
- 选择需要模拟的分辨率和视图模式。
使用 ScreenDump
- 在不同分辨率视图中浏览网页,检查网页的响应式设计效果。
- 使用同步浏览功能,确保所有分辨率视图同时滚动和操作。
- 发现问题时,使用截屏功能保存当前视图,便于后续修复和优化。
三、支持平台
ScreenDump 是一款基于 Web 的应用程序,支持所有现代浏览器,包括 Google Chrome、Mozilla Firefox、Safari 和 Microsoft Edge。
四、产品定价
目前 ScreenDump 提供免费使用版本,用户可以直接访问网站并使用所有功能,无需注册或付费。
五、使用场景
-
网页开发和设计:前端开发者和网页设计师可以使用 ScreenDump 测试其设计在不同分辨率下的效果,确保用户在不同设备上的体验一致。
-
质量保证(QA)测试:QA 工程师可以通过 ScreenDump 发现响应式设计中的问题,确保网页在发布前达到最佳状态。
-
客户演示:开发团队可以使用 ScreenDump 向客户展示其网页在不同分辨率下的表现,增加说服力和客户满意度。
六、运作模式
ScreenDump 通过模拟不同分辨率的屏幕,帮助用户快速测试和预览网页的响应式设计效果。其实时预览和同步浏览功能使得测试过程更加高效和直观。
结语
ScreenDump 是一款功能丰富且易于使用的在线截屏工具,适合所有需要确保其网页在不同设备上有良好表现的开发者和设计师。通过简单的操作,用户可以快速发现并修复响应式设计中的问题,提升网页的用户体验。